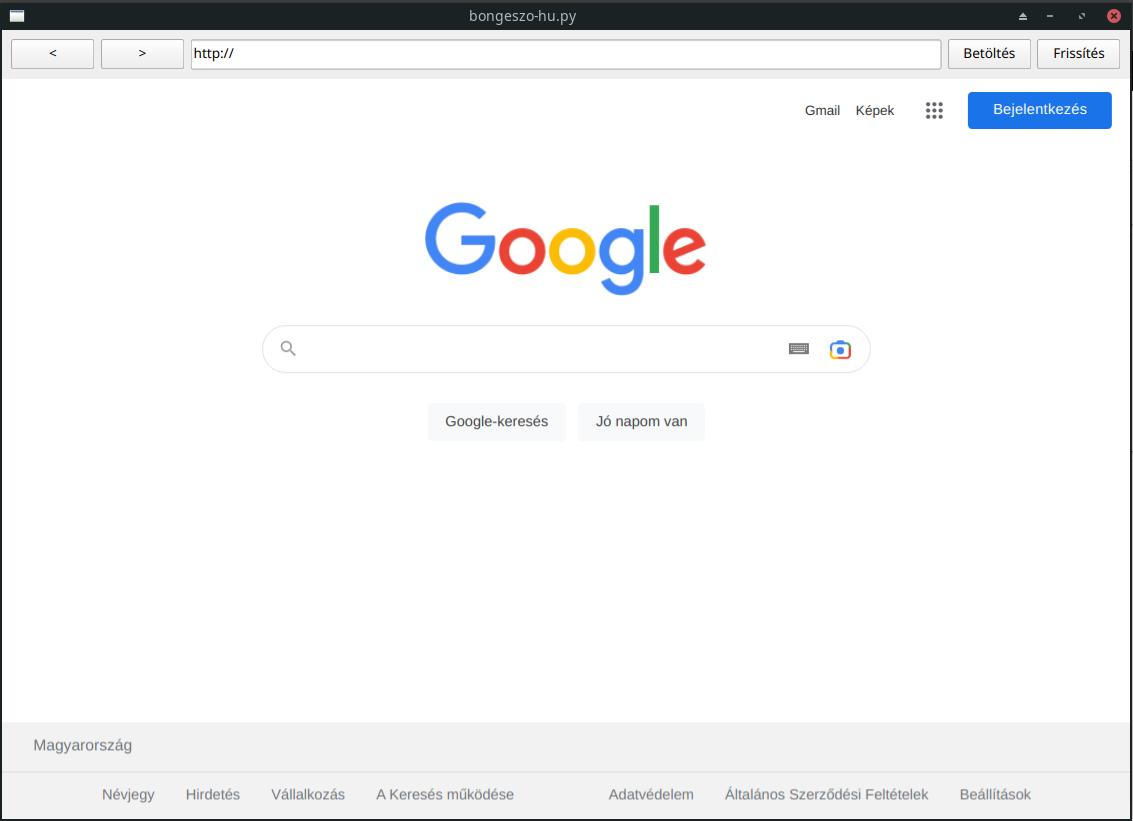
Készítettem egy egyszerű webböngészőt Python-ban. Próbáljátok ki.
Az alábbi kódot másoljátok ki, és illesszétek be egy tetszőleges nevű .py file-be. Pl.: bongeszo.py (a linkre kattintva letölthető)
Mint minden Python kód esetében, itt is ügyeljünk arra, hogy a formázás megmaradjon, amikor bemásoljuk a kódot, különben hibát fog generálni ha elcsúsznak a sorok.
Aztán a következő paranccsal futtassátok egy terminálban: 'python bongeszo.py'
Fontos, hogy legyen Python 3 telepítve a gépedre, valamint a PyQt5 modul.

Kis munkával természetesen sokkal több is kihozhtó belőle.
Ime a kód:
import sys
from PyQt5.QtCore import QUrl
from PyQt5.QtWidgets import (QApplication, QHBoxLayout, QLineEdit, QMainWindow, QPushButton, QSizePolicy, QWidget)
from PyQt5.QtWebEngineWidgets import QWebEngineView
class Browser(QMainWindow):
def __init__(self):
super().__init__()
self.view = QWebEngineView()
self.view.setUrl(QUrl("http://www.google.com"))
self.view.setSizePolicy(QSizePolicy.Fixed, QSizePolicy.Fixed)
self.view.show()
self.address_bar = QLineEdit("http://")
self.load_button = QPushButton("Betöltés")
self.load_button.clicked.connect(self.load_url)
self.back_button = QPushButton("<")
self.back_button.clicked.connect(self.view.back)
self.forward_button = QPushButton(">")
self.forward_button.clicked.connect(self.view.forward)
self.refresh_button = QPushButton("Frissítés")
self.refresh_button.clicked.connect(self.view.reload)
layout = QHBoxLayout()
layout.addWidget(self.back_button)
layout.addWidget(self.forward_button)
layout.addWidget(self.address_bar)
layout.addWidget(self.load_button)
layout.addWidget(self.refresh_button)
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(self.view)
self.setMenuWidget(widget)
def load_url(self):
url = self.address_bar.text()
self.view.setUrl(QUrl(url))
if __name__ == "__main__":
app = QApplication(sys.argv)
browser = Browser()
browser.show()
sys.exit(app.exec_())
Külön köszönet a ChatGPT-nek a segítségért :)


Hozzászólások(0)